Folder Structure for Web Development.

I have come across a variety of projects, right from small projects with a maximum of 3 pages to big projects having over 20–25 pages filled with heavy animations and interactions.
Initially, I used to handle all the front-end development alone and made them with the basic structure in mind, but as more people started adding up to the team, we realized a need for a proper coding standard and files structure so that we don’t lose our minds and work in harmony.
So I and one of my colleague decided to make things look good and started working on a structure that can be suitable for our requirements and the team. This article is just an opinion/method about a folder structure that has worked best for us after our trial and error, it might not the same work for you as it did for us and you are most welcome to add some ideas of your own.
The Tech Stack
For Web Development and UI coding, we start with the following languages
HTML 5, CSS 3, JavaScript / jQuery, Bootstrap and SCSS
- HTML 5: It's the Markup Language and builds up the main skeleton of the web page.
- CSS 3: Cascading Style sheets help you to style the HTML.
- JavaScript: This helps you add behavior and interactions to your website (Tip: If you are new to Web Development never skip or stop working on JavaScript always stick to it).
- Bootstrap: It's a framework for developing responsive, mobile-first websites.
- SCSS: SCSS or SASS is a CSS pre-processor and gives you extra functionalities to work with CSS.
The Folder Structure

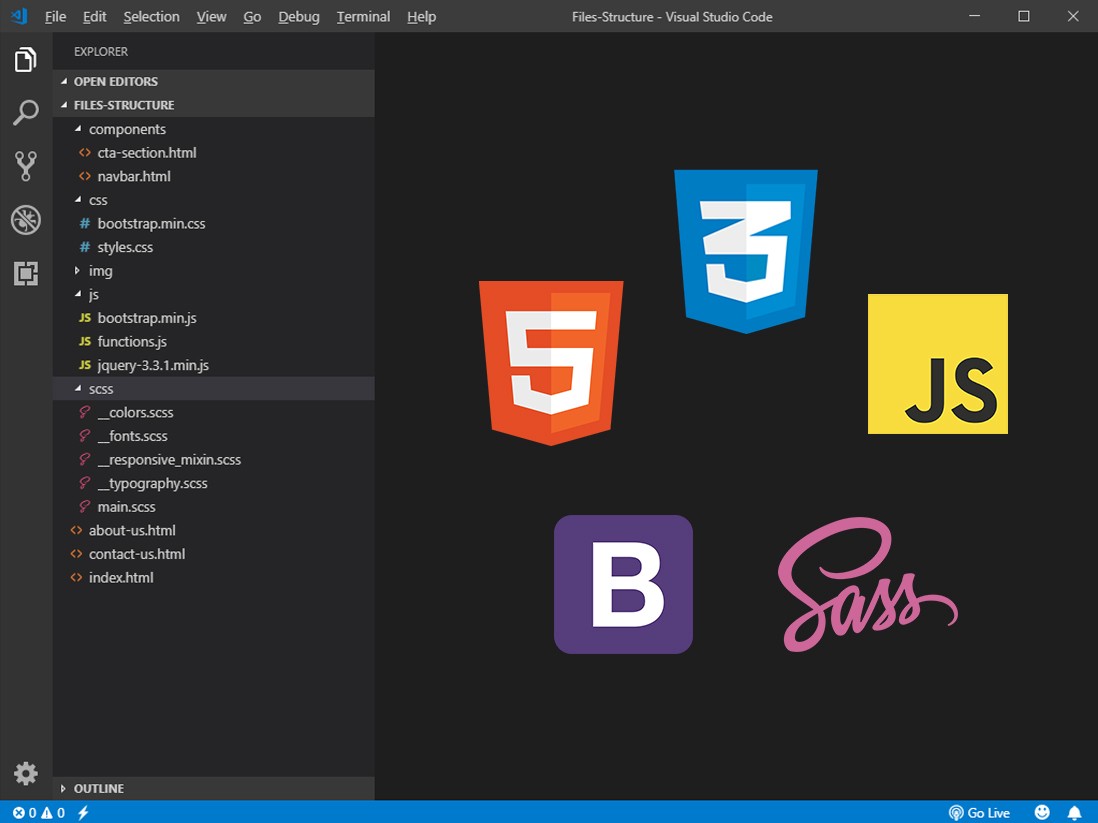
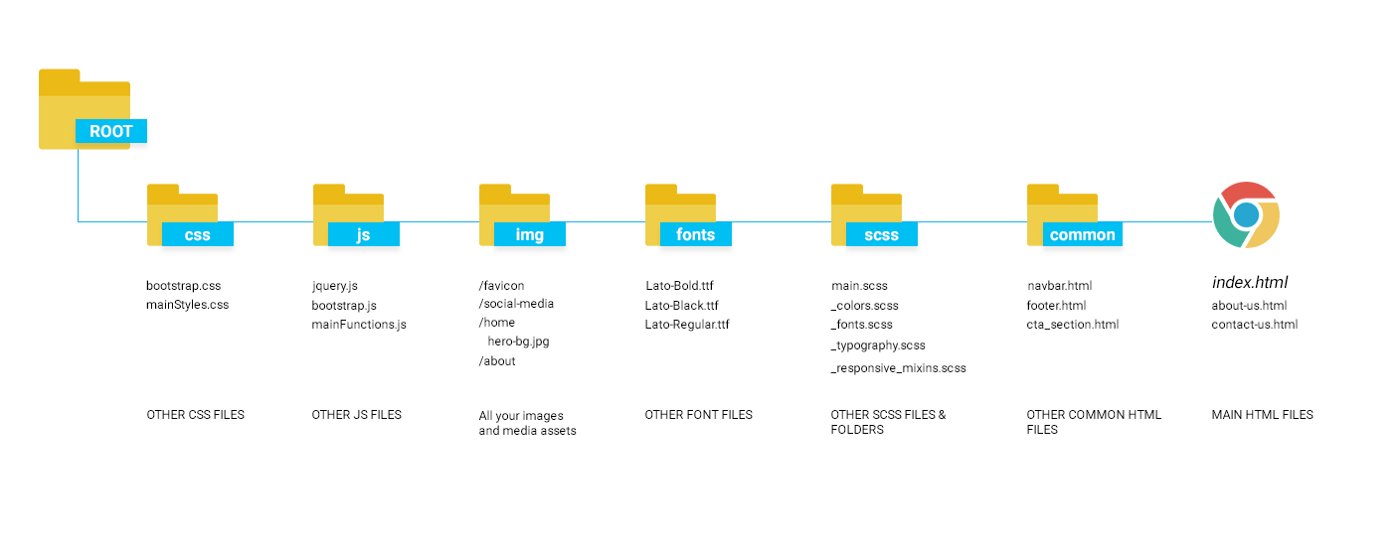
First is the main Root folder which contains all the project files and folders and also the main web pages of the project. Then we have the css folder which will have all the css files, some of the main files are as follows:
- bootstrap.css / bootstrap.min.css
- mainStyles.css : custom css classes file
The js folder will have the JavaScript files:
- jquery.min.js / jquery.js
- bootstrap.js / bootstrap.min.js
- mainFunctions.js : custom JavaScript functions file
The img folder will have all the images and media assets. Generally, we create sub-folders inside the img folder for grouping the assets according to sections and pages, for example, we put all the favicons in the favicon folder and all the home page images in the home folder.
The fonts folder will have all the external fonts which we later import in CSS and create font families ( later discussed in detail ).
The common folder we can also call it components folder, here we keep all the common HTML files which we will import later into the main pages with JavaScript. For example: we can have many pages and all pages have the navbar as a common component, so a navbar.html will have only the navbar code and with the .load() function we can append it to the pages.
{ ("$(.nav_container).load(./common/navbar.html);"); }
each page will have an empty div with a class or id ‘nav_container’ and with the above code we will load the navbar.html in the div, the benefit of this, let us assume we have 15 pages and if you have to change any link in the navbar so there is no need to go in every page and change, you have to change in only navbar.html page and the work is done. But this thing only works when you run the project on a server and for that, we have Live Server for VSCode which creates a local server or you can use any other method to create a local server.
The scss folder contains all the scss files. I believe every UI and Front-End Developer should learn a css pre-processor as it makes a huge difference in coding as it gives you many extra functionalities and control. In recent times I started with some good structuring and standards with my scss coding to make css more modular and easy to use for any new person who picks up my project. There are some important files in the scss folder as follows:
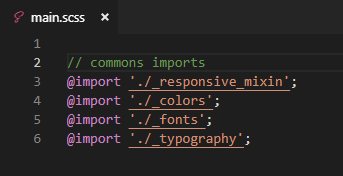
- main.scss : This is main file which imports the rest of the scss
files and is compiled to “mainStyles.css”.

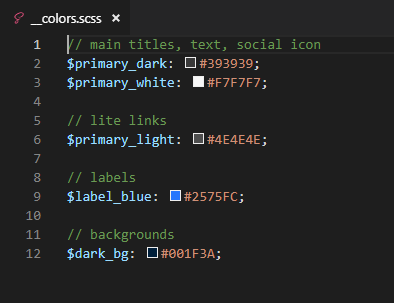
- _colors.scs : This scss files contains all the project design color
codes

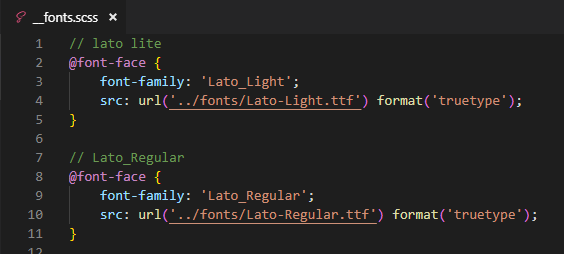
- _fonts.scss : This file contains all the fonts imports and with the
help of @fontface rule we create custom font family.

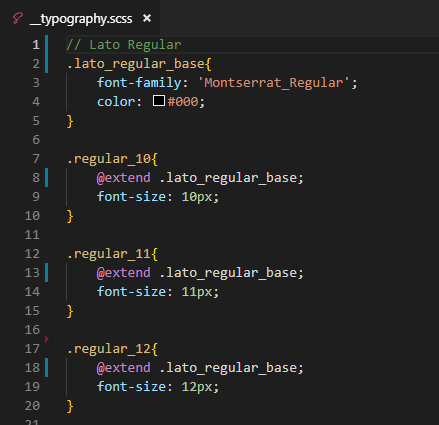
- _typography.scss : This file contains all the font styles.

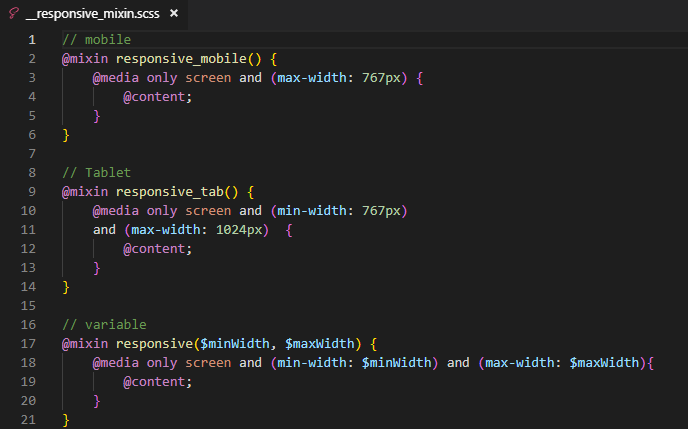
- _responsive_mixins.scss : This is kind of the most important file as
it contains all the responsive mixins(scss function) with all the media
queries.

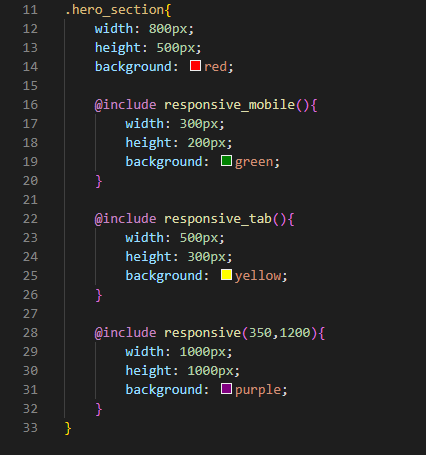
- and we use the mixins as follows:

rest we can further create more sub-folders having SCSS files for particular pages
or sections.
Then Finally we have all the main pages like the main entry page index.html and the rest of the web pages in the Root folder.
Conclusion
This is kind of the basic structure we follow for coding websites. I have tried my best to explain as well as possible and hope it helps all fellow developers out there.
I have uploaded a small project explaining the folder structure on GitHub for reference and you can find it here. If you liked this article, feel free to give us a star on github and if you have any questions or queries, you can post a comment.